
Code was magic; now it’s a paintbrush.
I’ve never coded a website before. The extent of my exposure to code has been one HTML/CSS day-long course, a few websites and book chapters, and of course, watching my developers code at Storystrings.
Oh yes — and one horrendous, boring C++ course in university that turned me off to backend code forever (or at least until this great Ruby on Rails tutorial changed my mind).
So I was decidedly nervous when I committed to coding my design portfolio. There was no deadline, and I barely knew if I’d get past the first step before asking my friends for help.
Here is my journey.
Before I began learning code, there were a few tasks I needed to do.
1. Design site architecture and draft product requirements document (PRD).
Before I jumped into any design or code, I defined my site’s navigation and drafted a two-page document outlining requirements. This is a quick but essential step to building any product — creating a plan.

2. Draft lo-res mockups in Omnigraffle for all six pages.
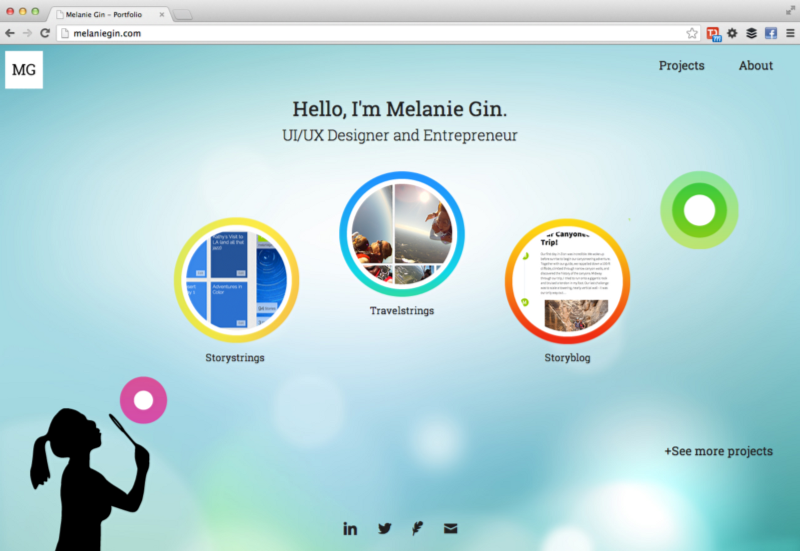
After looking at hundreds of other portfolios for inspiration, I had this crazy idea to use the concept of “blowing bubbles” for my portfolio theme. Some of my happiest memories from childhood are running around, blowing bubbles the size of my head — and I wanted to evoke that spirit of whimsy and joy in my portfolio.
I’m super familiar with Omnigraffle, so using it for mockups is almost like using a pen and drawing onto paper. I had fun drawing the beginnings of my /index page on Omnigraffle canvas.

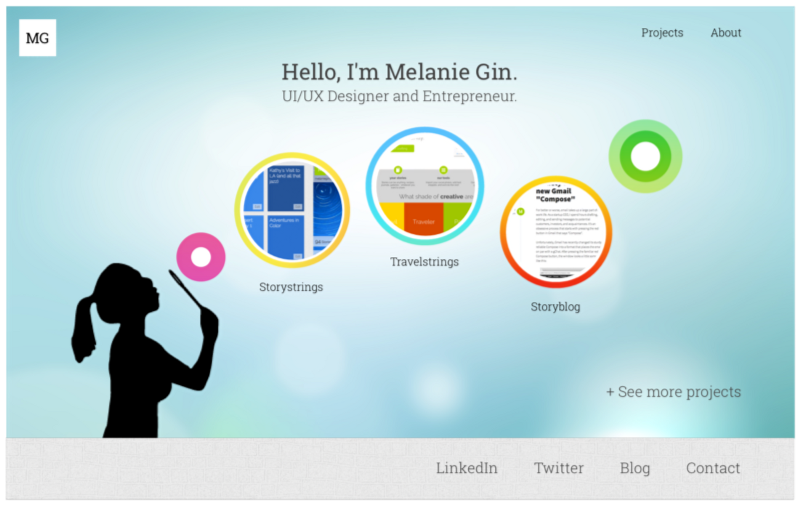
3. Draft hi-res mockups in Adobe Illustrator.
After finishing the mockups in Omnigraffle, I shifted to Adobe Illustrator and re-created the pages on artboards. There I began my padawan training to become a code Jedi…

A.C. (After Coding)
Coding Day 1 (Mon 9/30). Slicing using Photoshop and Dreamweaver
I was both nervous and excited to start learning. My friend (and old technical co-founder) Rajiv explained that I should start by learning how to slice Photoshop files. He sent me to a step-by-step Zymic tutorial that detailed creating a layout in Photoshop, making slices, and then using those slices in Dreamweaver. I struggled to finish the tutorial. The site was old and littered with broken links and code I didn’t understand, and there were no clear explanations.
Throughout the tutorial, I kept thinking:
“I want to be a ‘real’ developer. I haven’t seen anyone use Dreamweaver, and I keep reading that tables are deprecated! I want to learn HTML5 and use a ‘real’ text editor.”
Coding Day 2 (Tues 10/1). HTML Tutorials
When Rajiv saw me on Tuesday, he grumbled. “You went through the tutorial and didn’t try to learn the code?” I was defensive. The site was broken and poorly designed, I said. I didn’t mention my impatience or fear that I wouldn’t be able to learn how to code.
He googled “HTML tables” for me and then gestured for me to start reading. In a few minutes, I nodded. It was pretty straight-forward. He started to draw tables on a notebook for me. “Can you code this?” I could.
Then, Rajiv suggested I read through the HTML tutorial on Tizag.com. He made a key suggestion, one that has helped me fly through the other tutorials:
“Why don’t you just start coding your portfolio site as you go along? Use the things you learn on Tizag to start building.”
And so I started reading, and opened a Sublime text editor and Chrome browser to check my HTML changes. By the end of the day, I had zipped through the Tizag tutorial course and coded the first iteration of my /index page. I completely relied on tables to structure my layout, and I didn’t care.
One page. Inline styling. No external CSS. Pure HTML. Not exactly a “real” developer’s code, but not bad for my second day.

Coding Day 3 (Wed 10/2). CSS Tutorials
We met again Wednesday at the Livermore Library, and I was ready to start using CSS. Rajiv encouraged me to complete the Tizag CSS tutorial, so I opened it up and started applying the relevant cases to my portfolio. Got through the tutorial in 3 hours.
Was suddenly confident about CSS classes, ids, selectors and properties. It was as if the world of code was always there for me, and I had never before found the patience or diligence to open my mind to learn. I stopped being intimidated and started to have fun.
By that point, I had actually learned the meaning of “deprecated tables”, and was determined to get rid of the <table>, <tr>, and <td> tags cluttering my HTML files.
Coding Day 4 (Thurs 10/3). Converting <tables> to <divs>
First, I read a great article by Smashing Magazine about why developers prefer <div> to <table> to create layouts. That article led me to one about the changes in HTML5.
I decided to learn HTML5. Immediately, I deleted all table-related tags in my HTML and began to implement <header>, <nav>, <footer>, and <div> tags.
I didn’t quite know what I was doing. But I continued to browse Google and Stack Overflow for the “proper” way to draft HTML documents, and came away with something functional.
Afterwards, I coded my /projects page and one of my individual project pages. I uploaded the png files of the Illustrator slices for my site images. I was learning quickly and was halfway done with my site!
Coding Day 5 (Fri 10/4). Finishing up the site in HTML5/CSS3
Pretty uneventful. I finished mockups of my previous projects in Illustrator, and uploaded those to the individual project pages. Cleaned the code and made the CSS file more readable with comments.
Late Friday night, I revealed my portfolio (on my localhost) to my two Storystrings team members, Rajiv and Mayur, on a Google Hangout. They encouraged me and gave me repeated kudos for learning so quickly. Like a flower (or a weed), I drank in their praise as water. I wanted to grow even more and surprise them by putting it online, a task I still knew nothing about.
Coding Day 6 (Sat 10/5). Taking my website live
As stated before, I had no clue how to push my website live, despite the years I had watched my development team work.
My search began as many do: on Google. “How do I put a website online?” I’m surprised by the lack of quality answers I received for that search. I found articles on using content management systems (CMS), FTP, Dreamweaver… but I realized that I didn’t even understand how web hosting works. I went back to a huge book on PHP and MySQL where I finally got a good explanation (I know my team has explained this to me tons of times — so props to you guys too!).
Okay. So I needed to find a web server to host my static pages. Aha! I could use Amazon S3. I already had accumulated $$$$ of Amazon credits from various hackathons and company shenanigans, so I merely created a new bucket on Amazon S3 for my site. Then followed instructions for Route 53 to route the DNS to my S3 bucket, and shazam! After a few hours, my site was live at melaniegin.com!
Coding Day 7 (Sun 10/6). Making my portfolio site responsive
My portfolio looked terrifying on mobile. So I searched for “ways to make my website responsive”, and waded into the ambitious territory of front-end frameworks. I studied Foundation and Bootstrap, and liked Foundation’s block grid.
Foundation was hard for me to pick up, as I didn’t know SCSS. I found SASS, an extension of CSS3 with syntax that’s valid as SCSS as well. I ended up playing with several versions of my portfolio with Foundation implemented (imperfectly, I imagine). I didn’t quite understand how to customize image display in a block grid, and moved away from Foundation. A study for a more complex application, methinks.
Instead, I ended up using CSS media queries and adding a few breakpoints. Now, my website is somewhat responsive on mobile and smaller browsers, and I’ll keep refactoring as necessary.
In the process, I also learned how to setup a local server using MAMP Pro on my Macbook. This allowed me to rapidly test my site and keep the site links active.
Dear reader, I commend you for persevering to the end of this ramble, if you have. Hopefully you have enjoyed my journey from a PRD to a live portfolio site in seven days.
TL;DR:
I learned HTML5 and CSS3 in seven days to code my static portfolio site, melaniegin.com.
- I realized that patience and compassion for myself in learning will work better than pressure and deadlines ever will. Slowing down and making sure I understand basic concepts first is crucial before progressing to more complicated steps.
- I learn and retain information much better when applying the knowledge in real-time. Having a product I wanted to build (my design portfolio) motivated me to pick up new code quickly and implement what I was learning.
- It’s best to surround myself with friends that will encourage me as I learn. It was tough getting past the first few obstacles (not liking the Photoshop tutorial, being impatient) and having Rajiv and Mayur cheering me on helped me stay on track.
- And most important: I am not incapable of learning code. Code once seemed like magic—untouchable, requiring a wand. Now, I realize that even the common Muggle (me) can use code for good. It’s a paintbrush, if you will. Something that I can touch and learn, something accessible through patience and practice.
